微商推廣文案配圖六大技巧!
發(fā)布時(shí)間:2019-10-29 17:57:32 關(guān)注:792
一篇好文案,比較為講究的就是“圖文結(jié)合”。好的圖片能快速吸引用戶的注意力,并且可以豐富文案中的文字,而且作為推廣文案,一張圖片更能讓用戶產(chǎn)生好感,增加用戶對(duì)你的產(chǎn)品信任,起到錦上添花的作用。
這節(jié)課就來重點(diǎn)聊一下這個(gè)話題!
配圖,有必要么?
有必要。很有必要。
帶動(dòng)情緒,直觀表達(dá)。
圖片是當(dāng)下非常好的一種內(nèi)容形式,表現(xiàn)力非常強(qiáng),大眾的情緒是可以被感染。看見別人哭泣,我們會(huì)悲傷;看見別人幸福,我們也會(huì)開心。
比如:

敘利亞5歲男童,空襲中死里逃生

膩死人的陳曉吻
很多時(shí)候,一些情緒無需言語的贅述,比起用很多話去描述情景讓人想象,甚至有些時(shí)候表達(dá)不清楚或者表達(dá)不出來的時(shí)候,讓讀者能夠深刻感受到文章傳遞的情緒的比較好方式,就是用圖片。
那么,一篇好的文章,圖片該怎么配呢?
優(yōu)質(zhì)配圖的六個(gè)原則
1.畫質(zhì)清晰

想要配圖高大上,圖片像素高是一個(gè)必要條件,只有像素高的圖片才能襯托出文字的細(xì)膩。


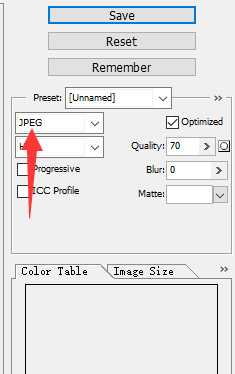
在或者保存圖片時(shí),比較好把圖片轉(zhuǎn)換成"jpeg"格式,JPEG壓縮技術(shù)十分先進(jìn),它用有損壓縮方式去除冗余的圖像數(shù)據(jù),在獲得極高的壓縮率的同時(shí)能展現(xiàn)十分豐富生動(dòng)的圖像,換句話說,就是可以用比較少的磁盤空間得到較好的圖像品質(zhì)。保存的圖片不要太小,比較小也要保持在500像素以上,太小會(huì)導(dǎo)致用戶閱讀障礙,也不要太大,個(gè)別網(wǎng)站因?yàn)樵O(shè)置了寬度,太大的圖片會(huì)被壓縮,圖片就看不清楚了。
2.圖片樣式
圖片大致分為兩種樣式:一種單圖,一種拼湊圖。沒有拼湊過的圖片,我們可以稱之為單圖、拼湊圖比如2、3、4個(gè)等等合并在一起的圖片。合并圖盡量不要太多,每篇文章出現(xiàn)一到二張就可以了,過多的合并圖,讀者也會(huì)產(chǎn)生審美疲勞,多用單圖,單一的圖片比較顯眼、也比較容易表述主題。

單圖樣式

拼湊圖樣式
3.圖片寬度統(tǒng)一
一篇文章里面,相鄰的圖片一個(gè)大一個(gè)小,很容易造成小的圖片被忽略,起不到吸引眼球的效果。當(dāng)然不是讓你把所以的圖片高度和寬度都要對(duì)稱,圖片的高度可以不統(tǒng)一但寬度比較好保持一致。

(錯(cuò)誤示例)
4.風(fēng)格統(tǒng)一
同一篇文章在選用配圖的時(shí)候,要圍繞文章的主題。每個(gè)段落插入圖片,適應(yīng)段落也非常重要,這樣匹配段落的圖片,能讓讀者更容易理解文章重點(diǎn)。還有文章的配圖要統(tǒng)一選用一種風(fēng)格的圖片,不要一會(huì)用實(shí)拍的,一會(huì)兒用手繪的,一會(huì)兒又用表情包,也不要一會(huì)兒性冷淡,畫風(fēng)要一個(gè)調(diào)性。
5.配圖位置要合理
第一,圖片不能破壞閱讀體驗(yàn)。配圖不能破壞文字的連貫性和邏輯性。
比如前面一段未完結(jié)的段落,接下一段落時(shí),不要在中間插入圖片,除非圖片能讓兩段的銜接更完美。
第二,配圖盡可能均勻分布在整篇文章中。
不要會(huì)兒連續(xù)好幾張圖,然后又半天看不到一張圖,理論上一段話你都能找到一張合適的配圖,所以在位置上均勻分布一定是可以調(diào)節(jié)的。
6.嘗試多使用動(dòng)圖
動(dòng)圖格式一般為gif,動(dòng)圖保存時(shí),記住要注意格式,如果圖片從gif變成了jpg或者jpeg時(shí),就變成了普通的圖片了。
從視覺效果上說,動(dòng)圖肯定更抓眼球。從信息量和表達(dá)效果上說,動(dòng)圖肯定更勝一籌,因?yàn)樗且粋€(gè)動(dòng)作。當(dāng)然要注意,網(wǎng)上大部分的推廣平臺(tái),都不能加載動(dòng)態(tài)圖片,所以動(dòng)態(tài)圖片運(yùn)用比較小,不用大量做這類圖片。
猜你喜歡
-

一個(gè)新手如何做微商?以下方法可以幫你!20754人喜歡
微商小白成長(zhǎng)為成功微商,你必須具備如下思維及實(shí)操方法:…
-

新手微商起步技巧,應(yīng)該先做什么?20593人喜歡
微商新手起步,到底先做什么?…
-

淺談:2021微商還可以做嗎?19051人喜歡
2021了微商還有機(jī)會(huì)嗎?當(dāng)然是有!而且機(jī)會(huì)很大!…
-

一個(gè)新手如何做好微商?有什么好的方法?16917人喜歡
通過互聯(lián)網(wǎng)創(chuàng)業(yè)或者做副業(yè)成千上萬,真正在這個(gè)行業(yè)賺大錢的5%都不到,有賺錢的估計(jì)就20%。這些能賺到錢的都有一個(gè)特點(diǎn)擁有很強(qiáng)的推廣能力。…
-

微商怎么讓人主動(dòng)加我微信,下單成交?20984人喜歡
在網(wǎng)絡(luò)上做推廣多年,經(jīng)歷過無數(shù)的坑,踩過很多雷,看到很多新手朋友沒有粉絲,沒有客戶,直接分享一個(gè)干貨,讓大家不再為沒客戶而困擾。…
-

微商減肥文案怎么寫吸引人?22352人喜歡
春天不減肥,夏天徒傷悲,隨著氣候逐漸變暖,各路美女們?cè)桨l(fā)注重自己身材了…
-

新手微商起步有哪些引流方法?8897人喜歡
作為一個(gè)剛?cè)胛⑸滩痪玫娜藖碚f,最大的困難就是沒有足夠的流量,不如如何有效的進(jìn)行推廣引流。…
-

引流來的粉絲如何有效轉(zhuǎn)化成交?8775人喜歡
引流成功后怎么成交成為眾多朋友們的一道瓶頸,下面給大家分享一些經(jīng)驗(yàn)吧。…
微商技巧熱門信息
- 微商賣的產(chǎn)品真的靠譜嗎?大家119208關(guān)注
- 聊一聊:什么人適合做微商?36659關(guān)注
- 面膜微商怎么推廣更容易吸粉35228關(guān)注
- 剛開始做微商怎么起步,給人做34513關(guān)注
- 10個(gè)好的軟文寫手接單平臺(tái)推28371關(guān)注
- 微商如何擴(kuò)大朋友圈大量吸粉25850關(guān)注
- 微商減肥文案怎么寫吸引人?22352關(guān)注
- 微商怎么讓人主動(dòng)加我微信,下20984關(guān)注
- 一個(gè)新手如何做微商?以下方法20754關(guān)注
- 新手微商起步技巧,應(yīng)該先做什20593關(guān)注