router是什么意思
關注:11 發布時間:2021-09-20 07:49:05
路由器是什么意思?路由原則
在傳統的開發模式中,url改變后,它會立即發起請求,響應整個頁面,并呈現整個頁面
spa錨值更改后,不會啟動請求,會啟動品牌ax請求在本地更改頁面數據
如果頁面不跳轉,用戶體驗會更好
礦泉
單頁應用(單頁應用)
前端路由
錨值監控
使用品牌ax獲取動態數據
核心點是錨值
前端框架vue/angular/react都適合開發單頁應用
基本用途
vue路由器
它是vue的核心插件
1:npm i vue-router -s
1.5(重要):安裝插件vue . use(vuerouter);
2:“導入vue-router表單”。/x.js "轉換成main.js
3:創建路由對象var router=new vuerouter;
4:配置路由規則路由器。添加路由([路由對象]);
路由對象{路徑: "錨點值",要顯示的組件:組件(坑填充)}
5:將配置的路由對象提供給vue
在選項中傳遞的-key稱為路由器
6: pit預留(使用組件)路由器-視圖/路由器-視圖
路由器鏈接
要將路由器鏈接到="/xxx/x ",請單擊我/路由器鏈接
幫助我們生成a標簽的href
錨值代碼維護不方便。如果需要更改錨數值名稱,
需要更改[使用次數1(配置規則)]位置的代碼
命名路線
1:為路由對象命名{name:" home ",path:"/home ",component: home}
2:在路由器鏈接的to屬性中描述了此規則
router-link : to=" { name : " home " }/router-link "
通過名稱查找路由對象,獲取其路徑,并生成自己的href
大大降低了維護成本,只需在main.js中改變路徑屬性就可以改變錨值
參數路由器-鏈路,
vue.prototype.xxx={add:fn}
在所有組件中,這個對象可以通過使用this.xxx獲得
查詢字符串
1:將:配置為="{name :" detail ",查詢: {id :hero。id}} "
2:規則{名稱: "詳細信息",路徑: "/詳細信息",組件:詳細信息}
3:拿著這個。$route.query.id
生成a href="/detail?id=1
路徑模式
4:生成
1:將:配置為="{name:" detail ",params: { id3360hero。id}} "
2:規則{名稱: "詳細信息",路徑: "/詳細信息/: id"}
3:拿著這個。$route.params.id
查詢字符串配置參數
路由器鏈接一次
一旦你得到它
路徑模式配置參數
路由器鏈接一次
配置規則時聲明位置
一旦你得到它
總結編寫代碼的注意事項
路徑模式需要在路由規則中聲明位置
另一個名字
/a的別名是/b,這意味著當用戶訪問/b時,url將保持為/b,但路由匹配是/a,就像用戶訪問/a一樣。
{ path: "/a ",component: a,alias: "/b" }
再直接的
//模式1:字符串路徑路徑
{ path: "/a ",redirect: "/b" }
//方法2:名稱
{ path: "/a ",redirect: {name: "b"} }
//方法3:動態返回重定向目標
{ path: "/a ",重定向:到={
//方法接收目標路由作為參數;返回重定向的字符串路徑/路徑對象
}}
階段總結
vue-router使用step : 1:引入2:安裝插件:創建路由實例4:配置路由規則53360將路由對象與vue 6:關聯留坑。
路由器-鏈接到="/xxx "命名路由
將名稱屬性添加到路由規則對象中
在路由器-鏈接:到="{name :" xxx"} "
$route路由信息對象,只讀對象
$router路由操作對象,只寫入對象
下圖來自vue-router源代碼
vue.use(插件對象);//一些全局組件將在進程中注冊,虛擬機或組件對象將掛在屬性中
裝載虛擬機和組件對象的方法是:對象。定義屬性(vue。原型," $ router ",{
get: function{返回自己的路由器對象;
}
})
嵌套路由
根據錨點值的變化,只需將上圖中的profile改為posts組件,即可使用嵌套布線
代碼思想
路由器視圖的第一層包含路由器視圖
1:路由器視圖的細分
2:每個坑都挖好了,應該對應一個單獨的構件
使用說明: 1:路由器視圖包含路由器視圖2:路由子路由
路由守衛
它實際上是一個用于路由更改的事件回調函數
全局路由保護
路由器。beforeeach ((to,from,next)={})
路線。在每個((to,from)={})之后
傳送專用防護裝置
const router=new vuerouter({
routes: [
{
path: "/foo ",
component: foo,
beforeenter: (to,from,next)={
//…
}
}
]
})
大會內部的警衛
1:路由配置
{path:"/xxx/:id"}
2:路由器鏈接
router-link to="/xxx/1 "
router-link to="/xxx/2 "
const foo={
template: `…`,
beforerouteenter (to,from,next) {
//在渲染之前調用,確認該組件對應的路由
//沒有!可以!"獲取此組件實例"
//因為在守護執行之前還沒有創建組件實例。
//不過,可以這樣用
下一步(vm={
//通過“虛擬機”訪問組件實例-未來組件
vm.msg="數據在此";
})
},
before route date(to,from,next) {
//觸發條件見下文
//可以訪問組件實例this "
},
beforerouteleave前進(到,從,下一步){
//在導航離開組件的相應路線時調用
//可以訪問組件實例this "
}
}
beforerouteupdate的觸發條件(當動態路由參數改變時)
然后
下一個(“/xxx”)
//或者
下一步({name: "路由對象" } "的name屬性);
release next;
取消此導航(url恢復為單擊前的url)下一步(false)
再直接的
到| |從
那個。這個對象中的fullpath屬性是常用的,它是當前的url
守護元屬性的應用
路由元元數據-元是路由規則是否需要驗證權限的配置。
與路由對象{ meta: { ischecked: true } }中的名稱屬性級別相同
路由鉤子-權限控制的函數執行時間
每次路由匹配后,在路由器視圖之前渲染組件
router.beforeeach(函數(to,from,next) {
//判斷到或來自的完整路徑
} )
編程導航
1:跳轉到指定的錨點并顯示頁面。$ router.push ({name:" xxx ",query: {id33601},params 3360 { name 3360 " abc " });
2:配置規則{名稱:" xxx ",路徑:"/xxx/:名稱" }
3:據史書記載。向前還是向后
這個。$ router . go(-1 | 1);
1代表進一步,1代表后退
過渡效果和緩存
我們需要在路線改變時改變頁面,好嗎!同時,我們希望添加一些淡入淡出效果,這樣就可以使用過渡的內置組件
此外,考慮到緩存問題,結合使用保活組件
你看到的是這個
過渡
點火電極
路由器視圖/路由器視圖
/保持活力
/過渡
過渡和保持活動狀態請參考文檔中的第內置組件節了解詳細信息
比較后附上實施原則
猜你喜歡
-

微信投訴詐騙會退錢嗎103人支持
日常生活中,大家都喜歡使用微信聊天或者微信支付等功能。用了這么久微信,轉賬后對方勒索你,你知道怎么辦嗎?微信轉賬后對方刪除你為好友如何追回錢?遇到這樣的問題,教你一個技巧,追…
-

win10怎么調分辨率83人支持
win10系統分辨率如何調整?對于剛開始使用win10系統的用戶來說,肯定是非常不習慣的。很多用戶不了解win10系統,所以一些打算修改分辨率的人不知道怎么操作。本文將與大家分享幾…
-

微信聊天記錄能保存多久80人支持
如果一款社交軟件有把聊天內容保存在云中的功能,其市場優勢肯定高于其他軟件。在家里疫情隔離期間,社交軟件的使用達到高潮,其中釘釘和企業灰信使用最多。眾所周知,被釘住的數據…
-

幀率是什么意思475人支持
在談這個問題之前,我們首先要了解什么是frame,幀數,幀率,因為在我們日常的口語習慣或者不嚴謹的交流中,幀數和幀率通常是混淆的。幀 frame簡單理解一幀就是視頻或動畫中的每一張…
-

微信運動不計步怎么辦73人支持
首先,你要確認你的手機硬件是否有支持計步的傳感器。由于成本原因,大部分手機沒有獨立的步進傳感器,只有部分高端機有獨立的步進傳感器;許多制造商使用加速度傳感器和陀螺儀來提…
-

比基尼是什么意思93人支持
時間過得真快,準備去海邊玩。這一刻一件漂亮性感的泳衣怎么夠?但是泳裝和比基尼內衣有什么區別呢?今天,小編將向大家普及一些重要的常識,讓大家清楚地了解什么是比基尼內衣,什么是…
-

格局有多大44人支持
有句話說得好,你的心有多寬,你的舞臺有多大;也就是說,你的格局有多大,你的心就有多寬。如果你擴大你的模式,你的生活將像洪水猛獸,不可阻擋,不可思議。有句話叫“煎餅再大,也不比鍋大…
-

飲水機什么牌子好?家用飲水機排名前10名49人支持
飲用水品牌那么多,怎么分類?如何選擇真正有質量保證的飲水機?首先,家用飲水機有很多種。我們先來看看飲水機的大致分類,更好的了解飲水機市場。飲水機的分類首先,按形狀分類桌面:體…
-

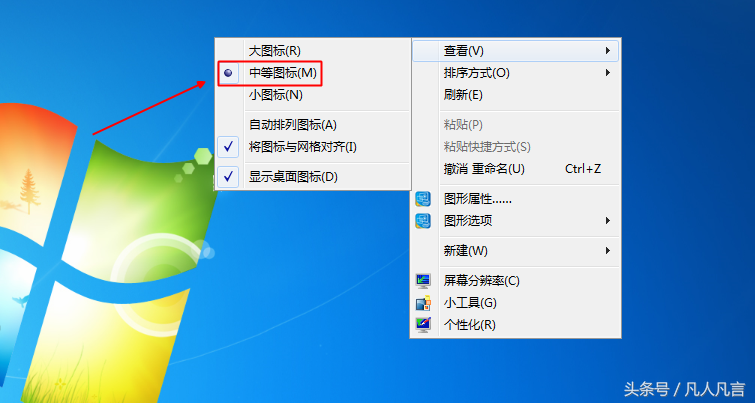
電腦桌面比例突然變大?138人支持
介紹:經常使用電腦的朋友可能遇到過這種現象,就是電腦桌面上的圖標突然變大。這是什么原因呢?下面小系列就給你簡單分析一下。工具:windows7操作系統電腦桌面比例突然變大原因一…
-

外貿原單是什么意思32人支持
今天老陶給大家講一下現在服裝市場上比較火爆的外貿原單或者說是外貿終單是什么,是你想的那樣嗎?現在外貿服裝店越來越多,網上也有很多原創外貿店。專柜品牌一樣,但是價格相差很…
-

微信怎么加人通過率高66人支持
微信已經成為每個人手機上必不可少的社交軟件,不僅方便了熟人之間的聯系,也使得通過微信群結識更多新朋友成為可能。現在很多做社區運營的人都會把用戶引流到微信,所以微信好友…
-

玩快手的人靠什么掙錢27人支持
很多人平時經常看aauto rapper和tik tok,看到別人在上面“隨便”貼了一個作品,就可以紅起來掙錢,也開始思考怎么拍視頻賺錢。但是大部分人只是為了玩而發一些視頻,不看播放量…
熱門十大品牌
- 2021年我國十大黃金品牌排行榜31000人
- 眼鏡品牌十大排行榜前10名26360人
- 十大證券公司排行榜前10名23243人
- 2021年我國雜志排行榜前10名20054人
- 我國十大雜志排行榜前10名16359人
- 2021我國十個宜居城市排行榜前11487人
- 男士褲子品牌十大排行榜前10名11186人
- 2021十大火熱電腦游戲排行榜前11057人
- 十大衛生巾品牌排行榜前十名8848人
- 我國十大襪子品牌排行榜前十名8371人





